|
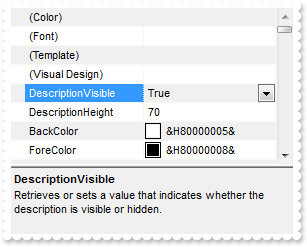
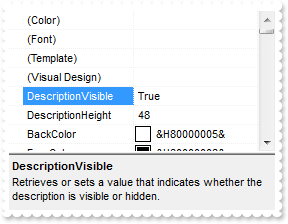
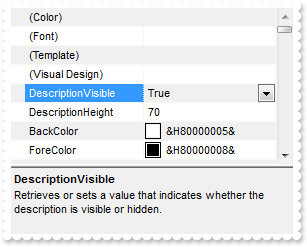
100
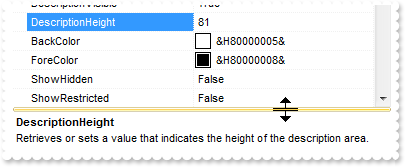
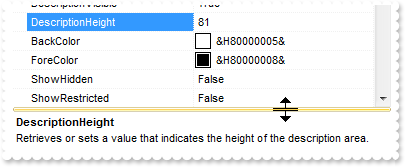
|
How do I specify the indentation of the child items relative to their parents

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.Indent = 11;
PropertiesList1.Select(PropertiesList1);
PropertiesList1.ExpandAll();
}
</SCRIPT>
</BODY>
|
|
99
|
How do I get the a property based on its identifier

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.BeginUpdate();
PropertiesList1.Add("Root","",-1,null,null,null);
PropertiesList1.Add("Child 1",1,1,null,"Root",null).ID = 1234;
PropertiesList1.Add("Child 2",2,1,null,"Root",null);
PropertiesList1.ExpandItem("Root") = true;
PropertiesList1.Add("Property",PropertiesList1.Property(1234).Name,-1,null,null,null);
PropertiesList1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
98
|
How do I get the a property based on its index

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.BeginUpdate();
PropertiesList1.Add("Root","",-1,null,null,null);
PropertiesList1.Add("Child 1",1,1,null,"Root",null);
PropertiesList1.Add("Child 2",2,1,null,"Root",null);
PropertiesList1.ExpandItem("Root") = true;
PropertiesList1.Add("Item",PropertiesList1.Item(1).Name,-1,null,null,null);
PropertiesList1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
97
|
How do I get the number or count of the properties being listed

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.BeginUpdate();
PropertiesList1.Add("Root","",-1,null,null,null);
PropertiesList1.Add("Child 1",1,1,null,"Root",null);
PropertiesList1.Add("Child 2",2,1,null,"Root",null);
PropertiesList1.ExpandItem("Root") = true;
PropertiesList1.Add("Count",PropertiesList1.Count,-1,null,null,null);
PropertiesList1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
96
|
How do I change the name or the caption for a column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.HeaderVisible = true;
PropertiesList1.ColumnCaption(0) = "Properties";
PropertiesList1.Select(PropertiesList1);
}
</SCRIPT>
</BODY>
|
|
95
|
How do I expand a property

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.BeginUpdate();
PropertiesList1.Add("Root","",-1,null,null,null);
PropertiesList1.Add("Child 1",1,1,null,"Root",null);
PropertiesList1.Add("Child 2",2,1,null,"Root",null);
PropertiesList1.ExpandItem("Root") = true;
PropertiesList1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
94
|
How do I change the width for a column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.ColumnWidth(1) = 48;
PropertiesList1.Select(PropertiesList1);
}
</SCRIPT>
</BODY>
|
|
93
|
How do I clear or remove all properties
<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.Add("First","A",1,null,null,null);
PropertiesList1.Clear();
PropertiesList1.Refresh();
}
</SCRIPT>
</BODY>
|
|
92
|
How do I remove a property
<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.Add("First","A",1,null,null,null);
PropertiesList1.Remove("First");
PropertiesList1.Refresh();
}
</SCRIPT>
</BODY>
|
|
91
|
How do I add a property

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.Add("First Name","Mihai",1,null,null,null);
PropertiesList1.Refresh();
}
</SCRIPT>
</BODY>
|
|
90
|
How do I change the visual aspect description's spliter, using EBN

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
PropertiesList1.Background(0) = 16777216;
PropertiesList1.Select(PropertiesList1);
}
</SCRIPT>
</BODY>
|
|
89
|
How do I change the visual aspect for thumb parts in the scroll bars, using EBN

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
PropertiesList1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
PropertiesList1.VisualAppearance.Add(3,"c:\\exontrol\\images\\hot.ebn");
PropertiesList1.Background(388) = 16777216;
PropertiesList1.Background(389) = 33554432;
PropertiesList1.Background(391) = 50331648;
PropertiesList1.Background(260) = 16777216;
PropertiesList1.Background(261) = 33554432;
PropertiesList1.Background(263) = 50331648;
PropertiesList1.Select(PropertiesList1);
}
</SCRIPT>
</BODY>
|
|
88
|
I've seen that you can change the visual appearance for the scroll bar. How can I do that

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
PropertiesList1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
PropertiesList1.VisualAppearance.Add(3,"c:\\exontrol\\images\\hot.ebn");
PropertiesList1.Background(324) = 16777216;
PropertiesList1.Background(325) = 33554432;
PropertiesList1.Background(327) = 50331648;
PropertiesList1.Background(404) = 15790320;
PropertiesList1.Background(276) = 15790320;
PropertiesList1.Background(511) = 15790320;
PropertiesList1.HeaderVisible = true;
PropertiesList1.ColumnAutoResize = false;
PropertiesList1.Select(PropertiesList1);
}
</SCRIPT>
</BODY>
|
|
87
|
Can I change the forecolor for the tooltip

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.ToolTipDelay = 1;
PropertiesList1.ToolTipWidth = 364;
PropertiesList1.Background(66) = 255;
PropertiesList1.AllowTooltip = true;
PropertiesList1.Select(PropertiesList1);
}
</SCRIPT>
</BODY>
|
|
86
|
Can I change the background color for the tooltip

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.ToolTipDelay = 1;
PropertiesList1.ToolTipWidth = 364;
PropertiesList1.Background(65) = 255;
PropertiesList1.Select(PropertiesList1);
PropertiesList1.AllowTooltip = true;
}
</SCRIPT>
</BODY>
|
|
85
|
Can I change the default border of the tooltip, using your EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.ToolTipDelay = 1;
PropertiesList1.ToolTipWidth = 364;
PropertiesList1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
PropertiesList1.Background(64) = 16777216;
PropertiesList1.Select(PropertiesList1);
PropertiesList1.AllowTooltip = true;
}
</SCRIPT>
</BODY>
|
|
84
|
Is there any option to highligth the column from the cursor - point
<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
PropertiesList1.Background(32) = 16777216;
PropertiesList1.HeaderVisible = true;
}
</SCRIPT>
</BODY>
|
|
83
|
How can change the visual appearance for the spin control, using your EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
PropertiesList1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
PropertiesList1.Background(22) = 16777216;
PropertiesList1.Background(23) = 33554432;
PropertiesList1.Background(24) = 16777216;
PropertiesList1.Background(25) = 33554432;
PropertiesList1.AllowSpin = true;
PropertiesList1.Add("Spin",50,1,null,null,null);
PropertiesList1.Refresh();
}
</SCRIPT>
</BODY>
|
|
82
|
How can change the visual appearance for the slider or track bar, using your EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
PropertiesList1.Background(16) = 16777216;
PropertiesList1.Background(15) = 13816530;
PropertiesList1.Add("Slider",50,16,null,null,null);
PropertiesList1.Refresh();
}
</SCRIPT>
</BODY>
|
|
81
|
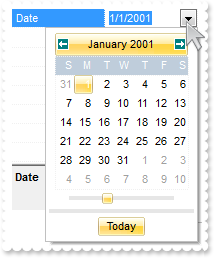
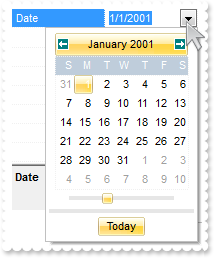
How do I change the visual aspect of the drop down calendar window, that shows up if I click the drop down filter button, using EBN

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
PropertiesList1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
PropertiesList1.Background(8) = 16777216;
PropertiesList1.Background(9) = 16777216;
PropertiesList1.Background(10) = 33554432;
PropertiesList1.Background(11) = 16777216;
PropertiesList1.Background(12) = 15132390;
PropertiesList1.Background(13) = 15132390;
PropertiesList1.Background(14) = 16777216;
PropertiesList1.Add("Date","1/1/2001",9,null,null,null);
PropertiesList1.Refresh();
}
</SCRIPT>
</BODY>
|
|
80
|
How can change the visual appearance for the button that are visible inside the editors, using your EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
PropertiesList1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
PropertiesList1.Background(7) = 16777216;
PropertiesList1.Background(6) = 33554432;
PropertiesList1.Select(PropertiesList1);
}
</SCRIPT>
</BODY>
|
|
79
|
How can change the visual appearance for the button that shows the drop down editors, using your EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
PropertiesList1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
PropertiesList1.Background(4) = 16777216;
PropertiesList1.Background(5) = 33554432;
PropertiesList1.Select(PropertiesList1);
}
</SCRIPT>
</BODY>
|
|
78
|
Can I change the order of the buttons in the scroll bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.ScrollOrderParts(1) = "t,l,r";
PropertiesList1.ScrollOrderParts(0) = "t,l,r";
PropertiesList1.Select(PropertiesList1);
}
</SCRIPT>
</BODY>
|
|
77
|
The thumb size seems to be very small. Can I make it bigger

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.ScrollThumbSize(0) = 128;
PropertiesList1.Select(PropertiesList1);
}
</SCRIPT>
</BODY>
|
|
76
|
How do I enlarge or change the size of the control's scrollbars

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.ScrollHeight = 18;
PropertiesList1.ScrollWidth = 18;
PropertiesList1.ScrollButtonWidth = 18;
PropertiesList1.ScrollButtonHeight = 18;
PropertiesList1.Select(PropertiesList1);
}
</SCRIPT>
</BODY>
|
|
75
|
How can I display my text on the scroll bar, using a different font

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.ScrollPartCaption(0,256) = "This is just a text";
PropertiesList1.ScrollFont(0).Size = 12;
PropertiesList1.Select(PropertiesList1);
}
</SCRIPT>
</BODY>
|
|
74
|
How can I display my text on the scroll bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.ScrollPartCaption(0,256) = "this is just a text";
PropertiesList1.Select(PropertiesList1);
}
</SCRIPT>
</BODY>
|
|
73
|
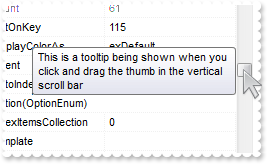
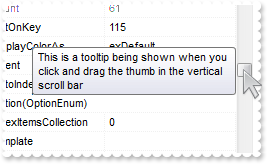
How do I assign a tooltip to a scrollbar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.ScrollToolTip(0) = "This is a tooltip being shown when you click and drag the thumb in the vertical scroll bar";
PropertiesList1.Select(PropertiesList1);
}
</SCRIPT>
</BODY>
|
|
72
|
How do I assign an icon to the button in the scrollbar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
PropertiesList1.ScrollPartVisible(0,32768) = true;
PropertiesList1.ScrollPartCaption(0,32768) = "<img>1</img>";
PropertiesList1.ScrollHeight = 18;
PropertiesList1.ScrollButtonWidth = 18;
PropertiesList1.Select(PropertiesList1);
}
</SCRIPT>
</BODY>
|
|
71
|
I need to add a button in the scroll bar. Is this possible

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.ScrollPartVisible(0,32768) = true;
PropertiesList1.ScrollPartCaption(0,32768) = "1";
PropertiesList1.Select(PropertiesList1);
}
</SCRIPT>
</BODY>
|
|
70
|
Can I display an additional buttons in the scroll bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.ScrollPartVisible(0,32768) = true;
PropertiesList1.ScrollPartVisible(0,16384) = true;
PropertiesList1.ScrollPartVisible(0,1) = true;
PropertiesList1.ScrollPartVisible(0,2) = true;
PropertiesList1.Select(PropertiesList1);
}
</SCRIPT>
</BODY>
|
|
69
|
Can I change the font for the tooltip

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.ToolTipDelay = 1;
var var_StdFont = PropertiesList1.ToolTipFont;
var_StdFont.Name = "Tahoma";
var_StdFont.Size = 14;
PropertiesList1.AllowTooltip = true;
PropertiesList1.Select(PropertiesList1);
}
</SCRIPT>
</BODY>
|
|
68
|
How do I call your x-script language

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Property = PropertiesList1.ExecuteTemplate("Add(`Bold`,1,1)");
var_Property.Bold = true;
}
</SCRIPT>
</BODY>
|
|
67
|
How do I disable sorting the columns when clicking the control's header
<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.SortOnClick = 0;
PropertiesList1.HeaderVisible = true;
PropertiesList1.Select(PropertiesList1);
}
</SCRIPT>
</BODY>
|
|
66
|
Can I use your EBN files to change the visual appearance for +/- expand - collapse buttons

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
PropertiesList1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
PropertiesList1.HasButtons = 4;
PropertiesList1.HasButtonsCustom(0) = 16777216;
PropertiesList1.HasButtonsCustom(1) = 33554432;
PropertiesList1.Select(PropertiesList1);
}
</SCRIPT>
</BODY>
|
|
65
|
Can I use my own icons for the +/- ( expand/collapse ) buttons

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
PropertiesList1.HasButtons = 4;
PropertiesList1.HasButtonsCustom(0) = 1;
PropertiesList1.HasButtonsCustom(1) = 2;
PropertiesList1.Select(PropertiesList1);
}
</SCRIPT>
</BODY>
|
|
64
|
How do I change visual appearance of the +/- ( expand/collapse ) buttons

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.HasButtons = 3;
PropertiesList1.Select(PropertiesList1);
}
</SCRIPT>
</BODY>
|
|
63
|
How do I browse or select for a com or net object
<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.SelectedObject = PropertiesList1;
}
</SCRIPT>
</BODY>
|
|
62
|
How do I expand all properties

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.Select(PropertiesList1);
PropertiesList1.ExpandAll();
}
</SCRIPT>
</BODY>
|
|
61
|
How do I enable resizing the columns at runtime

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.ColumnsAllowSizing = true;
PropertiesList1.Select(PropertiesList1);
}
</SCRIPT>
</BODY>
|
|
60
|
How do I call your x-script language

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.Template = "Add(`First`,1,1)";
}
</SCRIPT>
</BODY>
|
|
59
|
How can I enable or disable the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.Enabled = false;
PropertiesList1.Select(PropertiesList1);
}
</SCRIPT>
</BODY>
|
|
58
|
I've seen that the width of the tooltip is variable. Can I make it larger

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.ToolTipWidth = 328;
PropertiesList1.AllowTooltip = true;
PropertiesList1.Select(PropertiesList1);
}
</SCRIPT>
</BODY>
|
|
57
|
How do I disable showing the tooltip for all control
<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.ToolTipDelay = 0;
PropertiesList1.AllowTooltip = true;
PropertiesList1.Select(PropertiesList1);
}
</SCRIPT>
</BODY>
|
|
56
|
How do I let the tooltip being displayed longer

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.ToolTipPopDelay = 10000;
PropertiesList1.AllowTooltip = true;
PropertiesList1.Select(PropertiesList1);
}
</SCRIPT>
</BODY>
|
|
55
|
How do I show the tooltip quicker

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.ToolTipDelay = 1;
PropertiesList1.AllowTooltip = true;
PropertiesList1.Select(PropertiesList1);
}
</SCRIPT>
</BODY>
|
|
54
|
How do I get the handle of the control's window
<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_hWnd = PropertiesList1.hWnd;
}
</SCRIPT>
</BODY>
|
|
53
|
How do I show alternate rows in different background color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.BackColorAlternate = 15790320;
PropertiesList1.Select(PropertiesList1);
}
</SCRIPT>
</BODY>
|
|
52
|
How do enable or disable tooltips
<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.AllowTooltip = true;
PropertiesList1.Select(PropertiesList1);
}
</SCRIPT>
</BODY>
|
|
51
|
How do change the foreground color for the control's header bar, using EBN

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.HeaderVisible = true;
PropertiesList1.ForeColorHeader = 255;
}
</SCRIPT>
</BODY>
|
|
50
|
How do change the visual appearance for the control's header bar, using EBN

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.HeaderVisible = true;
PropertiesList1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
PropertiesList1.BackColorHeader = 16777216;
}
</SCRIPT>
</BODY>
|
|
49
|
How do I change the foreground color for the description part in the bottom side of the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.ForeColorDescription = 255;
PropertiesList1.Select(PropertiesList1);
}
</SCRIPT>
</BODY>
|
|
48
|
How do I change the visual appearance for the description part in the bottom side of the control, using your EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
PropertiesList1.BackColorDescription = 16777216;
}
</SCRIPT>
</BODY>
|
|
47
|
How do I change the background color for the description part in the bottom side of the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.BackColorDescription = 255;
}
</SCRIPT>
</BODY>
|
|
46
|
Is there any option to specify the height of the items, before adding them

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.DefaultItemHeight = 13;
PropertiesList1.Select(PropertiesList1);
}
</SCRIPT>
</BODY>
|
|
45
|
How do I show or hide the connection between categories

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.MarkCategories = true;
PropertiesList1.LinkCategories = false;
PropertiesList1.ShowCategories = true;
PropertiesList1.ShowPropertyPages = false;
PropertiesList1.Select(PropertiesList1);
}
</SCRIPT>
</BODY>
|
|
44
|
How do I show or hide the categories

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.MarkCategories = true;
PropertiesList1.MarkLineColor = 255;
PropertiesList1.ShowCategories = true;
PropertiesList1.ShowPropertyPages = false;
PropertiesList1.Select(PropertiesList1);
}
</SCRIPT>
</BODY>
|
|
43
|
How do I change the foreground color for categories

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.ForeColorCategories = 255;
PropertiesList1.ShowCategories = true;
PropertiesList1.ShowPropertyPages = false;
PropertiesList1.Select(PropertiesList1);
}
</SCRIPT>
</BODY>
|
|
42
|
How do I change the background color for categories

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.BackColorCategories = 255;
PropertiesList1.ShowCategories = true;
PropertiesList1.ShowPropertyPages = false;
PropertiesList1.Select(PropertiesList1);
}
</SCRIPT>
</BODY>
|
|
41
|
How do I sort the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.Select(PropertiesList1);
PropertiesList1.Sort(false,null);
}
</SCRIPT>
</BODY>
|
|
40
|
Is there any option to change the color for the grid lines

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.HasGridLines = -1;
PropertiesList1.GridLineColor = 255;
PropertiesList1.Select(PropertiesList1);
}
</SCRIPT>
</BODY>
|
|
39
|
How do I specify the default category

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.DefaultCategory = "Font";
PropertiesList1.ShowCategories = true;
PropertiesList1.ShowPropertyPages = false;
PropertiesList1.Select(PropertiesList1);
}
</SCRIPT>
</BODY>
|
|
38
|
How do I show or hide the categories

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.MarkCategories = false;
PropertiesList1.ShowCategories = true;
PropertiesList1.ShowPropertyPages = false;
PropertiesList1.Select(PropertiesList1);
}
</SCRIPT>
</BODY>
|
|
37
|
How do I get a property based on its name

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.Add("First Name","Mihai",1,null,null,null).ID = 100;
PropertiesList1.Add("Last Name","Filimon",1,null,null,null);
PropertiesList1.SelectedProperty = PropertiesList1.Property(100);
PropertiesList1.Refresh();
}
</SCRIPT>
</BODY>
|
|
36
|
How do I get a property based on its name

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.Add("First Name","Mihai",1,null,null,null);
PropertiesList1.Add("Last Name","Filimon",1,null,null,null);
PropertiesList1.SelectedProperty = PropertiesList1.Property("Last Name");
PropertiesList1.Refresh();
}
</SCRIPT>
</BODY>
|
|
35
|
How do I maintain performance while making several changes
<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.BeginUpdate();
PropertiesList1.Add("First",1,1,null,null,null);
PropertiesList1.Add("Second",1,1,null,null,null);
PropertiesList1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
34
|
How can I get a list of interfaces that an object implements

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
alert( PropertiesList1.Interfaces(PropertiesList1) );
}
</SCRIPT>
</BODY>
|
|
33
|
How can I display something else when including the elements of a collection
<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.ShowObjects = true;
PropertiesList1.ShowItemsCollection = true;
PropertiesList1.NameItemsCollection = "Name;Caption;Item;Index";
PropertiesList1.Select(PropertiesList1);
}
</SCRIPT>
</BODY>
|
|
32
|
How can I include the elements of a collection
<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.ShowObjects = true;
PropertiesList1.ShowItemsCollection = true;
PropertiesList1.Select(PropertiesList1);
}
</SCRIPT>
</BODY>
|
|
31
|
How can I use a spin control to edit numeric values

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.AllowSpin = true;
PropertiesList1.Select(PropertiesList1);
}
</SCRIPT>
</BODY>
|
|
30
|
How can I change the control's font

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.Font.Name = "Tahoma";
PropertiesList1.Select(PropertiesList1);
}
</SCRIPT>
</BODY>
|
|
29
|
How do I show or hide the variables of an object like Font

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.ShowVariables = true;
PropertiesList1.Select(PropertiesList1.Font);
}
</SCRIPT>
</BODY>
|
|
28
|
How do I show or hide the categories

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.ShowCategories = true;
PropertiesList1.ShowPropertyPages = false;
PropertiesList1.Select(PropertiesList1);
}
</SCRIPT>
</BODY>
|
|
27
|
How do I refresh the control
<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.Add("Last Name","Filimon",1,null,null,null);
PropertiesList1.Refresh();
}
</SCRIPT>
</BODY>
|
|
26
|
How can still display the selected items when the control loses the focus
<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.HideSelection = false;
PropertiesList1.Add("First Name","Mihai",1,null,null,null);
PropertiesList1.Add("Last Name","Filimon",1,null,null,null);
PropertiesList1.SelectedProperty = PropertiesList1.Property("Last Name");
PropertiesList1.Refresh();
}
</SCRIPT>
</BODY>
|
|
25
|
How do I change the visual appearance effect for the selected item, using EBN

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
PropertiesList1.SelBackColor = 16777216;
PropertiesList1.SelForeColor = 0;
PropertiesList1.Add("First Name","Mihai",1,null,null,null);
PropertiesList1.Add("Last Name","Filimon",1,null,null,null);
PropertiesList1.SelectedProperty = PropertiesList1.Property("Last Name");
PropertiesList1.Refresh();
}
</SCRIPT>
</BODY>
|
|
24
|
How do I change the colors for the selected item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.SelBackColor = 0;
PropertiesList1.Add("First Name","Mihai",1,null,null,null);
PropertiesList1.Add("Last Name","Filimon",1,null,null,null);
PropertiesList1.SelectedProperty = PropertiesList1.Property("Last Name");
PropertiesList1.Refresh();
}
</SCRIPT>
</BODY>
|
|
23
|
How do I show or hide the non browseable members
<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.ShowNonBrowsable = true;
PropertiesList1.Select(PropertiesList1);
}
</SCRIPT>
</BODY>
|
|
22
|
How can I hide or show the object's property pages

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.ShowPropertyPages = false;
PropertiesList1.Select(PropertiesList1);
}
</SCRIPT>
</BODY>
|
|
21
|
How do I filter properties when loading
<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.FireIncludeProperty = true;
}
</SCRIPT>
</BODY>
|
|
20
|
How do I get or set the selected property

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.Add("First Name","Mihai",1,null,null,null);
PropertiesList1.Add("Last Name","Filimon",1,null,null,null);
PropertiesList1.SelectedProperty = PropertiesList1.Property("Last Name");
PropertiesList1.Refresh();
}
</SCRIPT>
</BODY>
|
|
19
|
How do I remove "Invalid property value." message
<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.InvalidValueMessage = "";
PropertiesList1.Select(PropertiesList1);
}
</SCRIPT>
</BODY>
|
|
18
|
How do I change the "Invalid property value." message
<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.InvalidValueMessage = "new message";
PropertiesList1.Select(PropertiesList1);
}
</SCRIPT>
</BODY>
|
|
17
|
How do I edit a property as soon as the user selects it
<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.EditOnSelect = true;
PropertiesList1.Select(PropertiesList1);
}
</SCRIPT>
</BODY>
|
|
16
|
How do I make the control read only

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.ReadOnly = true;
PropertiesList1.Select(PropertiesList1);
}
</SCRIPT>
</BODY>
|
|
15
|
How do I show or hide the read only members
<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.ShowReadOnly = false;
PropertiesList1.Select(PropertiesList1);
}
</SCRIPT>
</BODY>
|
|
14
|
How do I show or hide the grid lines

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.HasGridLines = 0;
PropertiesList1.Select(PropertiesList1);
}
</SCRIPT>
</BODY>
|
|
13
|
How do I hide the hierarchy lines

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.HasLines = false;
PropertiesList1.Select(PropertiesList1);
}
</SCRIPT>
</BODY>
|
|
12
|
How can I add the horizontal scroll bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.ColumnAutoResize = false;
PropertiesList1.HeaderVisible = true;
PropertiesList1.Select(PropertiesList1);
}
</SCRIPT>
</BODY>
|
|
11
|
How do I show or hide the control's header bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.HeaderVisible = true;
PropertiesList1.Select(PropertiesList1);
}
</SCRIPT>
</BODY>
|
|
10
|
How do I show or hide the objects members
<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.ShowObjects = false;
PropertiesList1.Select(PropertiesList1);
}
</SCRIPT>
</BODY>
|
|
9
|
How do I show or hide the restricted members
<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.ShowRestricted = false;
PropertiesList1.Select(PropertiesList1);
}
</SCRIPT>
</BODY>
|
|
8
|
How do I show or hide the hidden members
<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.ShowHidden = false;
PropertiesList1.Select(PropertiesList1);
}
</SCRIPT>
</BODY>
|
|
7
|
How do I browse or select an object
<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.Select(PropertiesList1);
}
</SCRIPT>
</BODY>
|
|
6
|
How do I change the control's foreground color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.ForeColor = 7864440;
PropertiesList1.Select(PropertiesList1);
}
</SCRIPT>
</BODY>
|
|
5
|
How do I change the control's background color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.BackColor = 13158600;
}
</SCRIPT>
</BODY>
|
|
4
|
How do change the visual appearance for the control's border, using EBN

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
PropertiesList1.BorderStyle = 16777216;
PropertiesList1.BackColor = 16777215;
}
</SCRIPT>
</BODY>
|
|
3
|
How do I remove the control's border
<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.BorderStyle = 0;
}
</SCRIPT>
</BODY>
|
|
2
|
How do I change the height of the description part in the bottom side of the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.DescriptionHeight = 100;
}
</SCRIPT>
</BODY>
|
|
1
|
How do I hide or show the description part in the bottom side of the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.DescriptionVisible = false;
}
</SCRIPT>
</BODY>
|